The design of "dev" and the design of "generate" are different. · Issue #8896 · nuxt/nuxt.js · GitHub

Amazon.com: NETGEAR Nighthawk WiFi 6 Router (RAX30) 5-Stream Dual-Band Gigabit Router, AX2400 Wireless Speed (Up to 2.4 Gbps), Coverage Up to 2,000 sq.ft. and 20 Devices

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

vue.js - Vuetify (Vue + Laravel) Navigation bar active link is not set after a router push - Stack Overflow

Vue-Test-Utils Guide: Things You Might Not Know About Vue-Test-Utils - Web dev etc - my software development blog

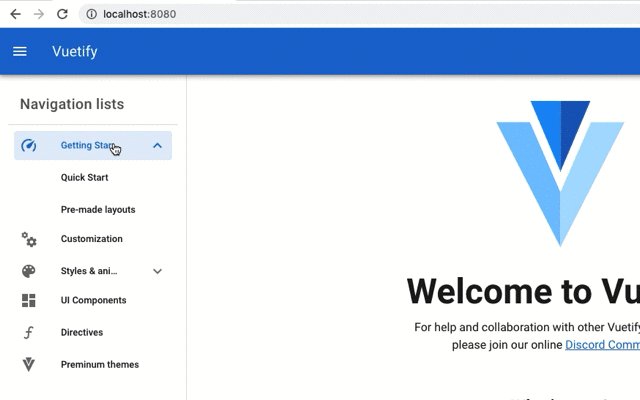
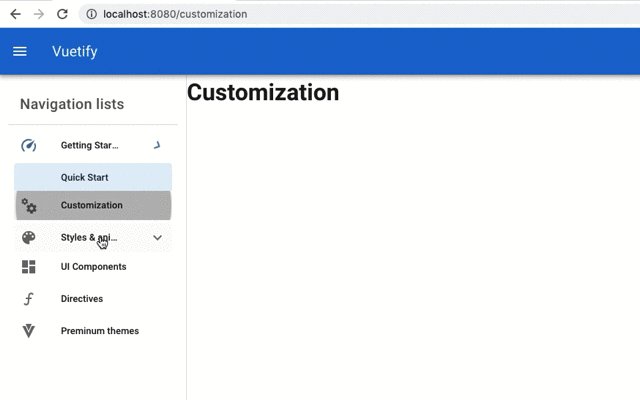
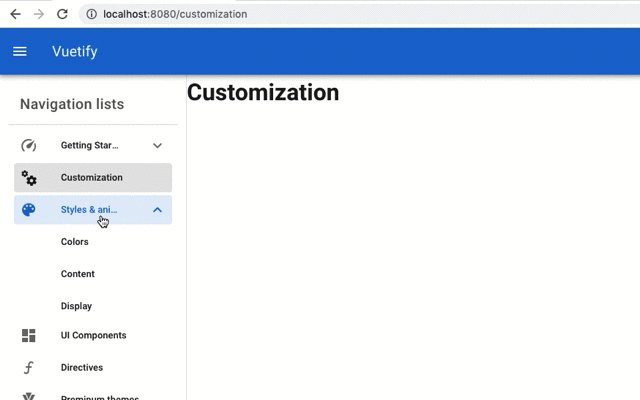
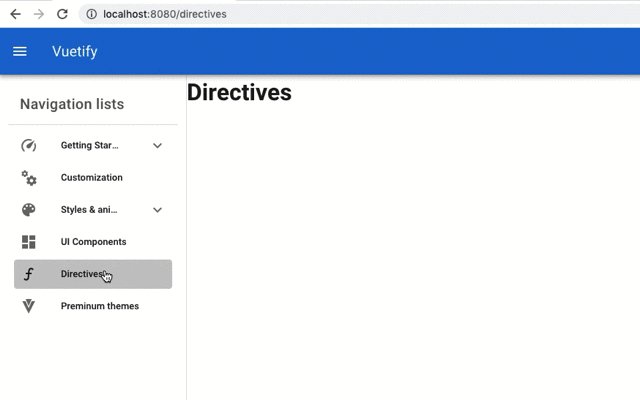
javascript - v-list-group sub-groups won't open based on path defined in group prop - Stack Overflow

Why list nav-item auto add class open active router-link-active to tag li · Issue #142 · coreui/coreui-free-vue-admin-template · GitHub