Learning Guide: 7.4.2: What's new in CSS3 (selectors, background, border, transform): Position Selectors
CSS clip-path rect() shape function implemented incorrectly · Issue #3060 · NativeScript/NativeScript · GitHub

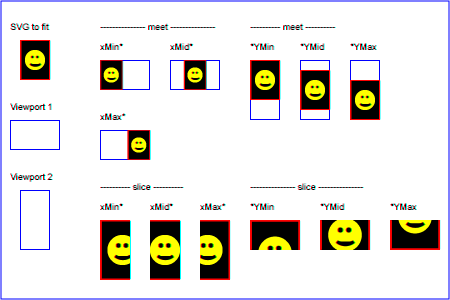
css - SVG ClipPath: Why does applying the clip path to a DIV have different results to an IMAGE? - Stack Overflow

W3Schools.com di LinkedIn: #w3schools #code #programming #technology #education #quote #community | 54 komen

7 Awesome CSS Hacks That Every Web Developer Should Know | by Nitin Sharma | JavaScript in Plain English